本日から、このブログをスマホアプリのようにして見れるようにしました。
「ん、コイツはいきなり何を言っているんだ?」と思われるかも知れません。少し説明します。
このブログをスマホで見る人の大半はSafariだったりChromeなどのブラウザを使っていると思いますが、ブラウザを使わずにスマホ上のホーム画面にアイコンを表示して、あたかも1つのアプリのように動かせるように本ブログを改良しました。
以下のように、スマホのアプリのように振る舞っていることがわかります。

近年、Googleが積極的に進めて、ジワジワと広がってきているPWA(Progressive Web Apps)というWebのアプリ化の技術を使っています。
PWAのメリットは、SafariやChromeなどのブラウザをよりもかなり高速でページが見れることです。以下で、このサイトをPWAで見る方法を紹介しますので、試してみて下さい。
iPhone Safariでブログをホーム画面に追加する方法
ここでは、iPhoneのSarafiを例にPWAの追加方法を紹介します。(アンドロイドでもほとんどやることは同じです。)
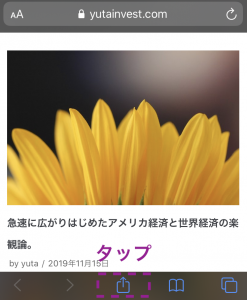
このサイトを開いた状態で、画面下に表示される中央のアイコンをタップします。

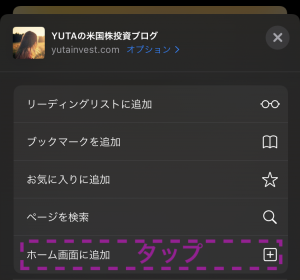
たくさんメニューが表示されている中から、「ホーム画面に追加」を選択します。

ホーム画面に戻ると、アイコンが新規に作成されています。

出来たアイコンをタップすると、ブラウザではないアプリが立ち上がって、いつもよりも高速でサイトを閲覧できます。
ちなみに、PWA対応していないサイトでも「ホーム画面に追加」はできるのですが、PWA未対応のサイトの場合は、既定のブラウザ(iPhone初期設定ならSafari)が立ち上がって、通常通りのホームページの閲覧ができるだけで速度は変わりません。
アンドロイドでブログをホーム画面に追加する方法
基本的にはiPhoneと手順は同じです。私がアンドロイドを持っていないため確認できていませんが、こちらの動画を参考にして下さい。
PCでのPWA閲覧方法
実はPCでもPWAで閲覧することは可能です。例えばPCのChromeブラウザならアドレスバーの右に表示されている「+」マークを押すことでPWAを追加することができます。
![]()
世の中のサイトを見ると、実はPWAに対応しているサイトがこの1年くらいで増えてきました。よく閲覧するサイトで、PWAに対応していることがわかったら、ぜひ試してみて下さい。

